Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- apm 수동설치
- 알고리즘풀이
- IT취업
- 프리온보딩 백엔드 챌린지
- 개발공부
- 백엔드 개발자
- 기술면접
- IT개발자
- 코딩테스트
- cs지식
- Java
- 개발자
- IT취준
- 프리온보딩
- 백엔드
- IT
- 프로그래머스
- 백준 자바
- 백준 java
- IT개발
- 개발자취준
- IT공부
- apm 소스설치
- 백준
- 자바
- 백엔드개발자
- 코딩
- 알고리즘
- 코테
- 원티드
Archives
- Today
- Total
코이팅
비동기 통신 Ajax와 Fetch API 본문
728x90
반응형
1. Ajax란?
1) Ajax (Asynchronouse JavaScript XML)
XMLHttpRequest 객체를 이용해서 웹 서버와 비동기로 통신하고, DOM을 이용해서 웹 페이지를 동적으로 바꿔주는 프로그래밍 기법입니다.
2) Ajax의 특징
- 페이지 새로고침 없이 특정 데이터만 reload 합니다.
- 서버로부터 데이터를 받고 작업을 수행합니다.
- 현재 XML을 사용하는 건 드물고 JSON을 사용합니다.
**[Jquery와의 시너지]
Ajax하면 Jquery에 대한 설명을 빼놓을 수 없습니다. 일반 Javascript만으로 Ajax를 하게되면 코딩량도 많아지고 브라우저별로 구현방법이 다른 단점이 있는데 jquery를 이용하면 더 적은 코딩량과 동일한 코딩방법으로 대부분의 브라우저에서 같은 동작을 할 수 있게 됩니다. jquery ajax를 사용하면, HTTP Get방식과 HTTP Post방식 모두를 사용하여 원격 서버로부터 데이터를 요청할 수 있습니다. Jquery는 Ajax처럼 JavaScript의 라이브러리 중 하나인데 자바스크립트를 좀 더 사용하기 쉽게 패키징화 시켜놓은 것입니다.
3) Ajax의 장단점
[장점]
- 1. 웹페이지의 속도향상
- 2. 서버의 처리가 완료 될때까지 기다리지 않고 처리 가능하다.
- 3. 서버에서 Data만 전송해면 되므로 전체적인 코딩의 양이 줄어든다.
- 4. 기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다. 사진공유 사이트 Flickr의 경우 사진의 제목이나 태그를 페이지 리로드 없이 수정할 수 있다.
[단점]
- 1. 히스토리 관리가 안 된다. (보안에 좀 더 신경을 써야한다.)
- 2. 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
- 3. XMLHttpRequest를 통해 통신을 하는 경우사용자에게 아무런 진행 정보가 주어지지 않는다. 그래서 아직 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생하게 된다.
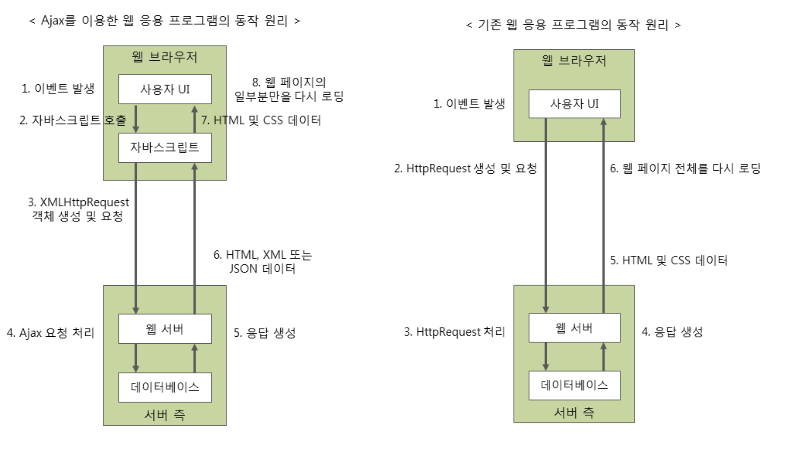
4) Ajax의 동작 원리

- 사용자에 의한 요청 이벤트가 발생합니다.
- 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출됩니다.
- 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청을 보냅니다.이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리할 수 있습니다.
- 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리합니다.
- 서버는 처리한 결과를 HTML, XML 또는 JSON 형태의 데이터로 웹 브라우저에 전달합니다.이때 전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만을 전달합니다.
- 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트를 호출합니다.
- 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시됩니다.
5) Ajax의 구현 방법
ajax를 구현하는 기술은 여러가지 입니다. 대표적으로 3가지 방법이 있습니다.
- XMLHttpRequest
- Fetch API
- Jquery
이 중에서 Fetch API에 대해서 알아보겠습니다.
2. Fetch API란?
1) Fetch API
AJAX 통신 기술의 일종으로 기본적으로 XMLHttpRequest보다 더 강력하고 유연합니다. 이벤트 기반인 XMLHttpRequest와는 달리 Fetch API는 Promise 기반으로 구성되어 있어서 비동기 처리 프로그래밍 방식에 잘 맞는 형태입니다.
따라서 'then' 이나 'catch'와 같은 체이닝으로 작성할 수 있습니다. 이는 가독성에 큰 이점을 줬고, 'Async / Await'으로 비동기 콜백을 쉽게 벗어날 수 있기도 합니다.
또한 Fetch는 JS 기본 라이브러리기 때문에 JQuery와 같이 CDN과 같은 다른 작업을 하지 않아도 바로 사용할 수 있습니다.
2) Fetch API 특징
- 내장 라이브러리이기 때문에 import없이 사용 가능
- 비동기 http 요청을 좀 더 쓰기 편하게 해줌.
- React Native같은 잦은 업데이트에도 잘 적용이 됨.
- 기본 응답 결과는 Response 객체. 👉🏻 json으로 바꾸거나 text로 바꾸는 처리 과정이 필요하다.
- 구형 브라우저에서 지원❌
- Promise 기반
- 네트쿼크 에러 발생 시 계속 기다려야함.
- API 요청을 취소할 수 없음.
3) Fetch API 사용 예시
fetch('주소', 설정객체).then(콜백).catch(콜백);
fetch(url, { headers: { "Content-Type": "application/json", }, });https://stickode.com/detail.html?no=2707
스틱코드
stickode.com
[GET]
fetch('TARGET URL') // url 입력, GET메서드임
.then(res => res.json()) //응답 결과를 json으로 파싱
.then(data => {
//***여기서 응답 결과로 실행할 동작을 정의하면 됨***
// [ data.키값 ] 이런 형태로 value 추출 가능
console.log(data); //응답 결과를 console 창에 출력
})
.catch(err => { // 오류 발생시 오류를 담아서 보여줌
console.log('Fetch Error', err);
});[POST]
//POST 메서드로 전송할 데이터
let formData = new FormData();
formData.append('key', value); // key-value (키-값)의 형태로 데이터 추가함
//page 시작할 때 마다, db에 portfolio 데이터 요청
fetch('TARGET URL', { // url 입력 및 [options] 값 설정
method: 'post',
body: formData //전송할 데이터 body에 추가
})
.then(res => res.json()) //응답 결과를 json으로 파싱
.then(data => {
//***여기서 응답 결과로 실행할 동작을 정의하면 됨***
// [ data.키값 ] 이런 형태로 value 추출 가능
console.log(data); //응답 결과를 console 창에 출력
})
.catch(err => { // 오류 발생시 오류를 담아서 보여줌
console.log('Fetch Error', err);
});
[참고]
728x90
반응형
'CS' 카테고리의 다른 글
| 객체지향 프로그래밍의 5가지 설계 원칙, SOLID (2) | 2023.01.19 |
|---|---|
| REST, REST API, RESTful (0) | 2023.01.18 |
| 스프링 배치(Spring Batch)와 스케쥴러(Scheduler) (0) | 2023.01.17 |
| 시간복잡도(Time Complexity) (0) | 2023.01.15 |
| JWT(Json Web Token)란? (0) | 2023.01.14 |
Comments